edge://inspect/#devices
以前 我讲过一篇用 谷歌浏览器的inspect调试功能,(内有详细方法)但是有网络限制,很多朋友无法愉快的使用,不过 最近发现 edge在 inspect的调试,不需要接着额外的工具 就可以顺利的调试网页了, 现在详细讲述下吧。
调试手机端的网页,根据和同伴们的交流, 有的是 通过log的方式,或断点的工具来调试页面,微信也有微信开发者工具 可以像在桌面一样调试网页,但是有诸多限制。
当我们采用inspect的 调试方式时 即可在pc上调试手机端的页面,非常方便。
adb 必不可少 可以通过数据线 或者网络adb 反正通过adb连接上是一个大前提。
adb shell #安装好adb驱动后数据线连接电脑就可以使用该命令了
adb connect ip #启用了网络adb的手机的IP-,可省去数据线的使用
ubuntu 上只要执行 sudo apt install adb 即可安装好驱动
然后就是浏览器需要打开inspect调试的功能,部分手机浏览器需要安装他的开发版(如:uc),才有inspect调试的功能,本例使用via浏览器(小巧实用),已经有inspect调试的功能。
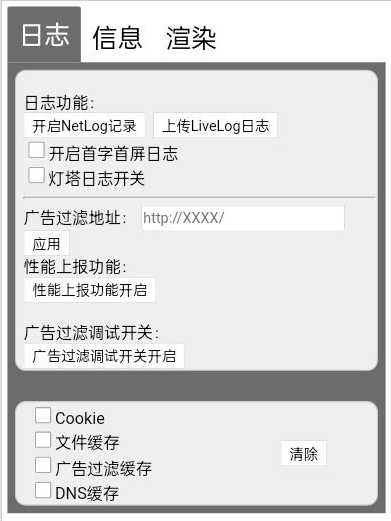
这里再说下微信浏览器打开 inspect调试功能的办法:在微信浏览器中打开 http://debugx5.qq.com 打开后如下(苹果手机不支持)
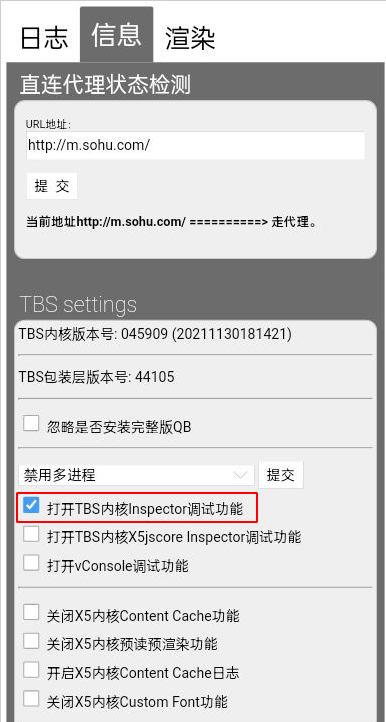
切换到信息,勾选 打开 inspect调试功能,如下图

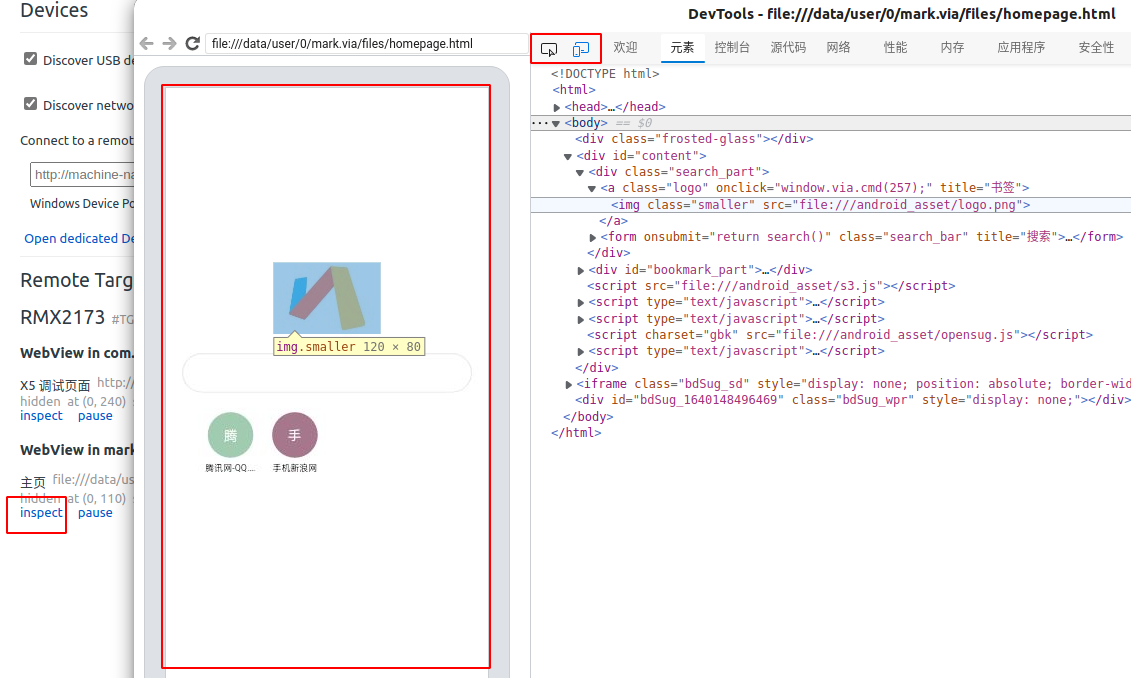
再然后 就是EDGE了,这一步如果使用谷歌浏览器, 没有进行网络突破这里是无法进行的。上面2步完成后在edge浏览器地址栏输入edge://inspect/#devices 就可以看到你的手机力浏览器的页面了




评论 (0)