搜索到
9
篇与
的结果
-
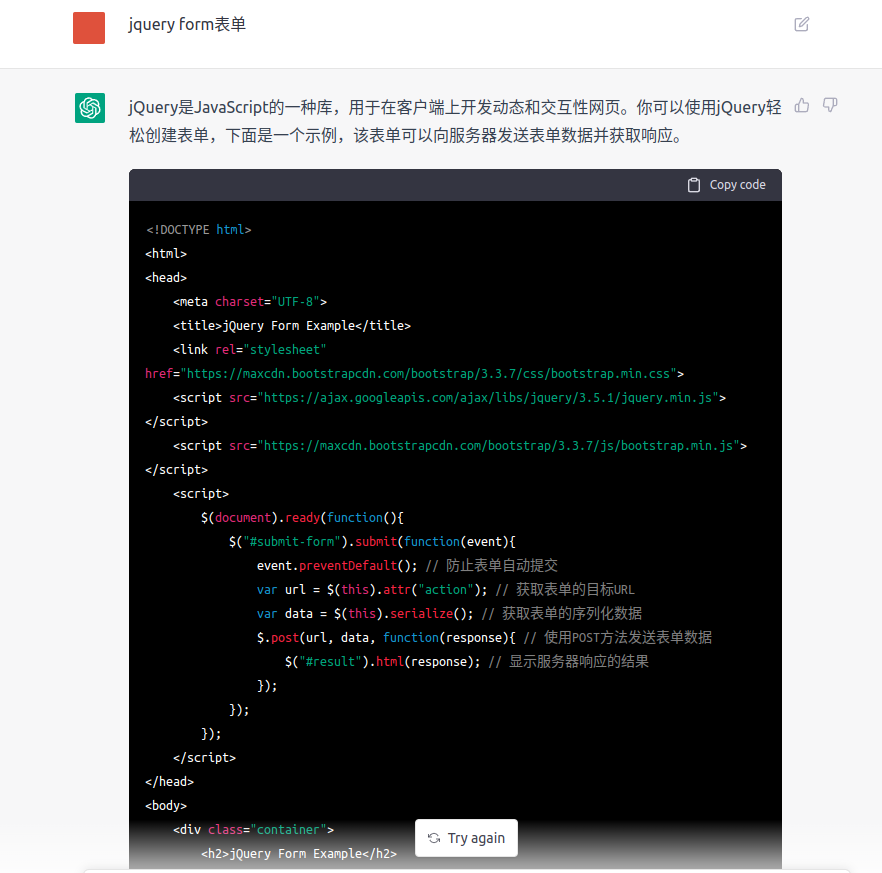
 ChatGPT帮我写代码,真的是手把手教你写代码,请看他的表演,真的节省时间。 先讲讲我的需求:我需要用 jquery 做一个表单提交的事情,然后我开始发问了{message type="success" content="输入关键词:jquery form表单"/}他告诉我jquery是个什么东西,然后发了段与关键词相关的代码,一看这代码,我乐了, 他是懂我的……^_^然而,我的表单中有两个按钮,我需要根据按钮的值或者相关数据做对应的控制,然而他第一次给的代码会把 submit 按钮的值丢弃掉,于是我继续追问:{message type="success" content="这个代码会把 submit 的值丢掉么"/}嗯,他返回了新的代码,并给我相关的解释:当提交表单时,JavaScript代码将额外的submit参数添加到序列化数据中,并将其发送到服务器。在这种情况下,submit参数的值是该按钮的value属性的值,也就是"submit1"或"submit2"。你可以根据需求进行修改,并使用相应的值来执行特定的操作于服务器。“并使用相应的值来执行特定的操作于服务器,他是懂我的, 知道我要执行特定动作。我把最新的代码应用了,但是浏览器报错了,心里嘀咕着,于是我要告诉他,浏览器报错了。{dotted startColor="#ff6c6c" endColor="#1989fa"/}{message type="success" content="刚这段代码 浏览器 报 Cannot read properties of undefined (reading 'value')"/}他居然也意识到错误了 ,并准确的说出了错误的位置:这个错误通常发生在尝试读取未定义的变量或属性时。在你的情况下,浏览器报告说无法读取未定义的"value"属性。我猜测错误发生在以下代码行也给出了修复错误的代码document.activeElement全局属性来获取当前激活的元素,然后使用jQuery的val()方法获取其值。这将确保只有在确实激活了一个元素时才添加提交按钮的值。最后码民工顺利的把相关功能写出来了,省去了,baidu,google。
ChatGPT帮我写代码,真的是手把手教你写代码,请看他的表演,真的节省时间。 先讲讲我的需求:我需要用 jquery 做一个表单提交的事情,然后我开始发问了{message type="success" content="输入关键词:jquery form表单"/}他告诉我jquery是个什么东西,然后发了段与关键词相关的代码,一看这代码,我乐了, 他是懂我的……^_^然而,我的表单中有两个按钮,我需要根据按钮的值或者相关数据做对应的控制,然而他第一次给的代码会把 submit 按钮的值丢弃掉,于是我继续追问:{message type="success" content="这个代码会把 submit 的值丢掉么"/}嗯,他返回了新的代码,并给我相关的解释:当提交表单时,JavaScript代码将额外的submit参数添加到序列化数据中,并将其发送到服务器。在这种情况下,submit参数的值是该按钮的value属性的值,也就是"submit1"或"submit2"。你可以根据需求进行修改,并使用相应的值来执行特定的操作于服务器。“并使用相应的值来执行特定的操作于服务器,他是懂我的, 知道我要执行特定动作。我把最新的代码应用了,但是浏览器报错了,心里嘀咕着,于是我要告诉他,浏览器报错了。{dotted startColor="#ff6c6c" endColor="#1989fa"/}{message type="success" content="刚这段代码 浏览器 报 Cannot read properties of undefined (reading 'value')"/}他居然也意识到错误了 ,并准确的说出了错误的位置:这个错误通常发生在尝试读取未定义的变量或属性时。在你的情况下,浏览器报告说无法读取未定义的"value"属性。我猜测错误发生在以下代码行也给出了修复错误的代码document.activeElement全局属性来获取当前激活的元素,然后使用jQuery的val()方法获取其值。这将确保只有在确实激活了一个元素时才添加提交按钮的值。最后码民工顺利的把相关功能写出来了,省去了,baidu,google。 -
 高亮显示关键词 应用场景:比如我要查html文档里标注我搜索的关键词或者 有 一批关键词,看文档里是否存在var c="amp、a、b、c、d、e、g、Fuck、shit"; var array = c.split("、"); var content=$("#content").val(); for ( var i = 0; i < array.length; i++) { var reg = new RegExp("(" + array[i].replace(/,/, "|") + ")", "g"); content =content.replace(reg,"<font>$1</font>"); } content=content.replace(/\n/g,'<br>'); //$("table").after('<div class="hight">'+content+'</div>');
高亮显示关键词 应用场景:比如我要查html文档里标注我搜索的关键词或者 有 一批关键词,看文档里是否存在var c="amp、a、b、c、d、e、g、Fuck、shit"; var array = c.split("、"); var content=$("#content").val(); for ( var i = 0; i < array.length; i++) { var reg = new RegExp("(" + array[i].replace(/,/, "|") + ")", "g"); content =content.replace(reg,"<font>$1</font>"); } content=content.replace(/\n/g,'<br>'); //$("table").after('<div class="hight">'+content+'</div>'); -

-

-